Do you have a website but it does not attract enough traffic? Are you really concerned about your website’s performance?
Well, one of the most important parts of any website is the images. Of course, images make your website more vivid, colorful, interesting, and intriguing; but, at the same time, images are also responsible for the optimum performance of your website, and they even play a key role in how a website attracts and drives traffic.
Now, please keep reading, reveal how you can optimize website, and bring traffic.
#1 Compress the image
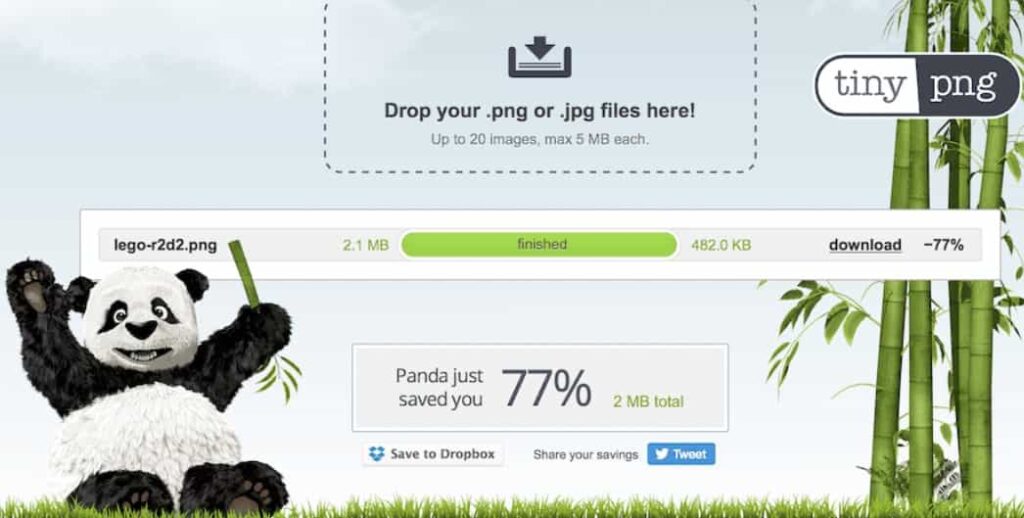
If your website has big and heavy images, then it may suffer from slow performance. That’s because — heavy images take relatively more time to load. But, no worries as you can easily compress heavy images by using this tool i.e. TinyPNG.

All you will have to visit the website of TinyPNG where you will get an option to upload jpg or png images. Note, you can upload up to twenty images, each should have a maximum of 5Mb size.
Once uploaded, you can now allow the tool to apply its smart lossy compression technique and reduce the file size. You can now add the reduced-sized image files to your website and you won’t face the lagging performance anymore.
#2 Colorize black and white images
If your website has black and white images, then you must act now and colorize them. To colorize black and white photos, please feel free to use Picture Colorizer. This is indeed the best tool when it comes to colorizing any type of b&w photos.
Black and white images look dull, boring, and unrealistic. So, it’s the right time to colorize the black and white images. For that, you will have to download the tool by visiting its official website (https://imagecolorizer.com/picture-colorizer.html). Once you have installed the tool, please upload the image that you want to colorize (by using the Add Images! icon), and then click on the Colorize! button to colorize the images.
Here is the before after image:

Please note that the tool has an excellent AI algorithm using which it analyzes the uploaded picture and then applies the most realistic color effects to any image. Now, when your images look bright and vibrant, the performance of your website will automatically be improved and it will drive more traffic.
#3 Optimize alt tag and title text of images
Finally, take your time to update and optimize alt tag and title text of images. This is another recommended way to optimize websites.
For example, please add and update alt tag and title texts that will allow you to optimize all your images since the plugin automatically adds a title text and alt tag for every image you have on your website. In addition to it, the plugin creates different title and alt tag by blending four variables, such as title, name, category, and tags.
#4 Sharpen blurry pictures with AI technology
Blurry pictures posted on the web pages will increase the bounce rate because no visitors like the un-clear photos. The blurry pictures will make website unprofessional. So, is there any great method that you can make the picture crisper?
Then the AI technology from Imglarger will help you with that issue. When you got a suitable but blurry picture that you want to insert in your posts, you can try the AI Image Sharpener from Imglarger and its program will enhance and fix the blurry pixel. The clarity will be brought back to your pictures.
Conclusions
So, what are you waiting for? To bring traffic to your website, please use the above three techniques today, such as image compression, colorizing black and white images, and apply changes to title text and alt tag.
These changes will also improve the rate at which your visitors convert into sales, which is of course another hugely important factor that you will want to consider. To learn more about those conversions and how to master them, you should seek out the help of a local conversion rate optimization agency. All in all, that will help to optimize your site even further.






![[Top 9] Chat Forums on Deep Web | Deep Web Chat Rooms | Enter At Your own Risk Top 9 Chat Forums on Deep Web, The Lolita City, onion deep web, dark web lolita, lolita city,](https://www.gadgetgyani.com/wp-content/uploads/2018/03/deep-web-CHAT-FORUMS.jpg)












